Services
UX/UI
Client
*Designlab Capstone Project*
Year
2020
Intro
Zeit, a research/tech company founded in 2006 and headquartered in Berlin, Germany, has recently made time travel to the past possible and disrupted the travel & tourism sectors. Offering a total of 289 experiences all over the world, from prehistoric times through today, Zeit provides travelers the ability to immerse themselves in historical moments and participate in activities typical of the time. I was tasked by Zeit to create their new brand and set up an e-commerce responsive website, in which they can sell travel packages to different time periods. I coordinated and led all facets of the design process including: research/analysis, information architecture, interaction design, visual design/branding, wireframing and prototyping/testing.
The Challenge
My biggest question going into this project was: How do I approach designing a brand and an entire infrastructure for a business that is the first of its kind? How can I utilize the creative freedom to optimize the company’s profits, while also pushing the bounds of traditional design?
PHASE 1: RESEARCH
I kicked off this project by developing a research plan, with goals that were loosely based off of my own concerns or queries about time travel:
Is time travel something people would genuinely be interested in doing and paying for? If so, how much? What are the biggest concerns as to why people would not be interested in time travel (besides the cost)?
For my research methodologies, I focused on interviews (primary research) and competitive analyses (secondary research) because I wanted to learn as much as I could about users' attitudes and behaviors and planned on using surveys around the usability testing stage.

I first performed a competitive analysis to see who my competitors are and what my competing markets are. It was crucial to do a thorough amount of secondary research before going into any sort of concepting or sketching because the data and insights about other companies did end up affecting how I molded Zeit’s brand.

My main research methodology was 1-on-1 interviews. I interviewed 6 participants (both in person and through Zoom), ranging in age (25-57 years), gender and income level. I sought to understand each participant’s attitudes and behaviors regarding time travel, but mostly their concerns with it to figure out how I could proactively address those questions in the information architecture stage.

My research findings showed that:
- Men were more open to the idea of time travel than women
- Money was also less of a deciding factor for men because they rationalized it as an exciting once in a lifetime experience, whereas women were generally fearful or lacked interest in the concept of time travel
- People often travel in pairs/groups, so the site would benefit from being easily sharable and bookable by groups
- Transparency and instructions on the science and safety of time travel repeatedly came up as crucial components needed to legitimize the company

PHASE 2: BUILD

This phase consisted of 4 stages: Information Architecture, Design Ideation, Branding and UI Design.
I. Information Architecture
In order to best organize all the content, I conducted a virtual card sorting experiment, in which I asked 6 participants to view different time travel experiences and come up with category names that would serve as the basis for the "Experiences" tab. I then came up with task flows and user flows of the booking process to ensure that the browsing to booking experience was seamless and intuitive.

II. Design Ideation
I knew that users would need a lot of proof and would easily be spooked, so I wanted to make all the information readily accessible, even if users didn’t want or feel the need to read it. My goal was to think ahead of the user and have all their questions pre-answered to add to the company’s transparency and legitimacy.


I also wanted to add a level of interactivity to engage the user because it was important to me that the website introduce new design features that matched the inventiveness of the company. I wanted the website to be a fun experience in and of itself, so I implemented unique filters (like the timeline, location and category buttons on the “Destinations” tab) that would allow people to explore in a new and playful way.

III. Branding
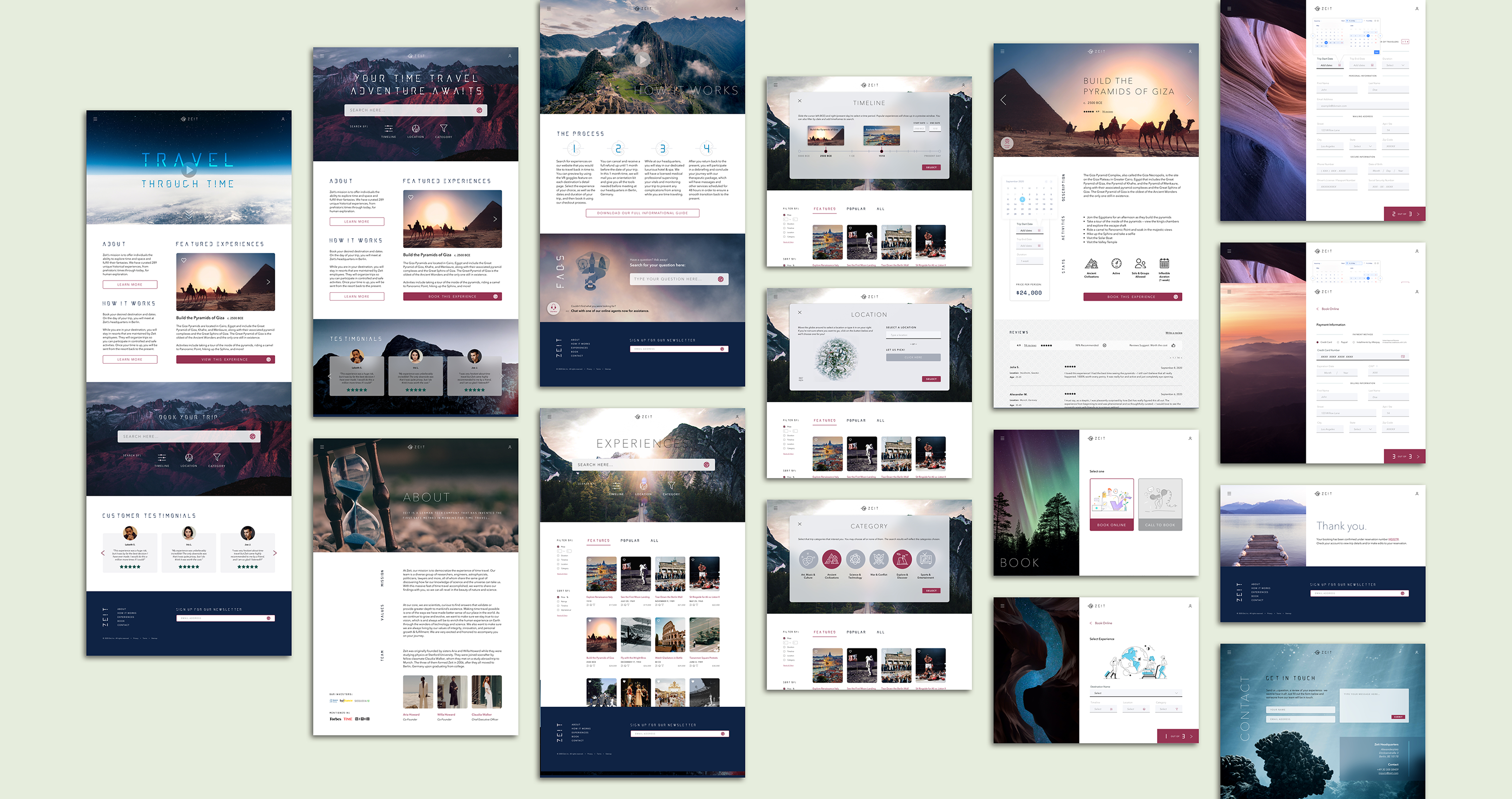
In terms of the UI, I wanted to create a sleek, stunning, professional website that displayed the same amount of care put into the branding as its business plan. The logo, which is both a chameleon and a wristwatch, is a nod at the customizable nature of the trips because the booking system is accommodating of individual or group preferences. I wanted the logo to be playful and have depth, so it was important to me to include the visual pun of the wristwatch.
Visually, I wanted to create an inviting environment that would allow the viewer to put his guards down and seriously be open to the idea. I focused on imagery, color and typography primarily to achieve this goal and stayed in darker shades to evoke feelings of luxury, stability, precision, trust, innovation.

For imagery, I selected a theme of dark, high contrast, saturated nature images that were majestic in composition because I thought that they were the most timeless of all the options. I could have gone the illustration route, but given my research findings (about how real > copy), I felt real images would be more powerful.
Given that my image library and color scheme were more traditional, I felt some juxtaposition would help strike balance, so I picked an edgy, modern, sci-fi typeface called Darkmatter to serve as one of my 2 main fonts. I picked a standard sans serif called Avenir Next because it was strong, modern, gender neutral and had a wide range of stroke weights.
IV. UI Design
Using the brand assets, I created high fidelity wireframes that would go through 2 more rounds of iteration, one before the usability testing and one after.


PHASE 3: TEST & REFINE

After connecting my Sketch files to Invision and developing a prototype, I conducted a usability test with 6 individuals. Feedback revolved mostly around the timeline feature not being clear or intuitive enough, but also included issues like:
- Improve vertical text legibility
- Nature imagery doesn't referencing the past enough/feels too futuristic
- Cut down wordiness (especially on homepage)
- Add more transparency on experience detail page and booking process
- Reorganize homepage for returning visitors
- Didn't know you could scroll on the homepage
- Reinforce the brand more throughout the site.
I addressed almost all of these issues in my final design after creating an affinity map and discovering most items just needed to be fleshed out in more detail, but also purposefully chose not to change some things (like the imagery) that I felt very strongly about. At this particular stage, I felt it was more important to establish the brand and evoke the desired adjectives mentioned in the design brief: modern & fresh and classical & historical, which I successfully accomplished during the usability tests. At a later point, it might be appropriate to make more obvious changes about the brand, but for the most part, the users really liked the branding and look & feel of the website.
KEY TAKEAWAYS & NEXT STEPS
I concluded this project after 5 weeks, with a total of 18 screens fitted for desktop, a responsive homepage design and multiple checkpoint deliverables, including a final presentation.

My biggest takeaway was that you don't have to be so literal with design and that balance is key. During my usability testing, I received a lot of concerns about the imagery not depicting the past enough, even though the nature images embodied the exact brand attributes of being modern, fresh, classical and historical that the client described wanting in the brief. Since images are crucial to expressing the brand, I focused on including evocative images, rather than literal and informative ones. Since my content was detailed and strong, I had more room to be creative in other areas, like the imagery.
Next steps would include one more round of usability testing, final approval from stakeholders, a marketing strategy and planning for the product launch.

.svg)






